
Rabu, 10 November 2010

Beberapa orang mengalami kesulitan atau masalah ketika menggunakan pos otomotis untuk memasang widget islami Alhabib ke blog mereka di Blogspot. Ada yang memperoleh pesan error atau failed (gagal). Ada juga yang mengalami kesulitan lain sehingga tidak bisa memasang widget secara otomatis.
Menggunakan HTML Gadget
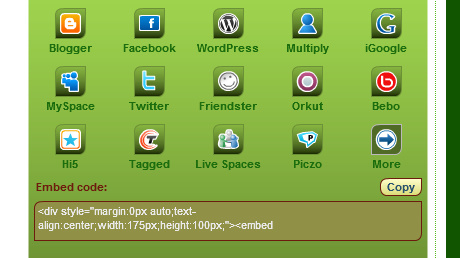
1. Salin (copy) kode widget yang tersedia di setiap halaman widget islami Alhabib.

2. Masuk ke halaman pengelolaan blog anda di Blogspot.

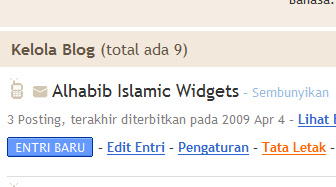
Kunjungi www.blogger.com dan masukkan akun Google anda beserta kata sandinya. Jika semua berjalan lancar anda akan dibawa ke halaman pengelolaan blog anda. Jika anda memiliki lebih dari satu blog, maka akan muncul daftar blog anda di sana. Klik tombol TATA LETAK pada daftar blog yang anda ingin pasangi widgetnya. Sebuah diagram tampilan blog anda beserta komponen pelengkapnya akan tertampil.
3. Tambahkan gadget HTML baru.

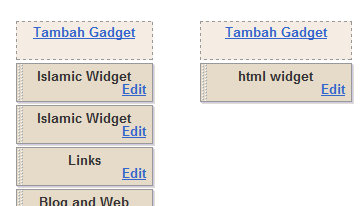
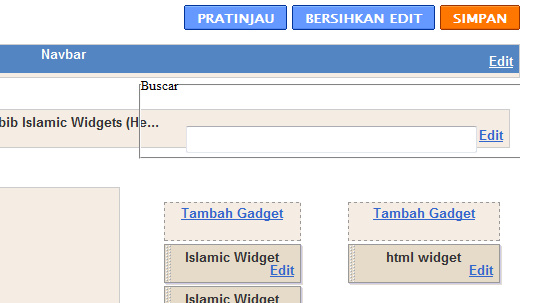
Cari tombol Tambah Gadget pada tampilan tata letak blog anda. Tergantung dengan tema blog yang anda pakai, tombol ini bisa berada di mana saja dan bisa berjumlah lebih dari satu. Pilih tempat yang anda inginkan widget akan tertampil dan klik tombol tersebut.
4. Sisipkan kode HTML pada kotak konfigurasi.
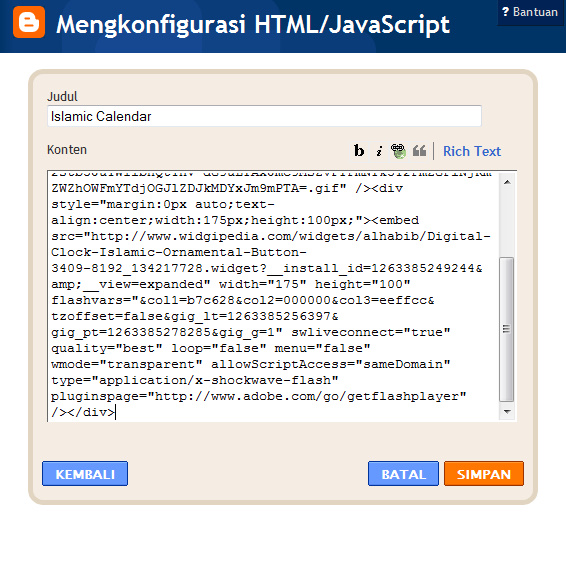
 Sebuah kotak bertajuk Konfigurasi HTML/Javascript akan tertampil. Di sana anda dapat mengisi judul dari gadget ini yang akan ditampilkan bersama widget. Pada bagian Konten, masukkan atau sisipkan kode widget yang telah anda salin pada langkah 1 dengan menekan Ctrl-V atau klik-kanan dan kemudian Paste. Selanjutnya tekan tombol SIMPAN.
Sebuah kotak bertajuk Konfigurasi HTML/Javascript akan tertampil. Di sana anda dapat mengisi judul dari gadget ini yang akan ditampilkan bersama widget. Pada bagian Konten, masukkan atau sisipkan kode widget yang telah anda salin pada langkah 1 dengan menekan Ctrl-V atau klik-kanan dan kemudian Paste. Selanjutnya tekan tombol SIMPAN.5. Simpan perubahan Tata Letak blog anda.

Anda akan kembali ke halaman pengelolaan Tata Letak blog anda dan sebuah pesan akan memberitahu anda bahwa sebuah elemen halaman baru telah ditambahkan. Anda juga dapat melihat Judul dari Gadget yang baru saja anda tambahkan telah muncul di tempat penambahannya (langkah 3). Untuk melihat hasil penambahan widget islami Alhabib ini, klik tombol PRATINJAU. Jika anda puas, jangan lupa menekan tombol SIMPAN pada halaman Tata Letak ini untuk menyimpan perubahan tampilan blog.
Demikianlah cara manual untuk memasang widget islami Alhabib di Blogspot. Semoga bermanfaat dan berhasil menampilkan widget-widget islami pilihan untuk para pengunjung blog anda.
Langganan:
Posting Komentar (Atom)
jadi-blogger.html" target="_blank"> 
Blogger Indonesia

Blogger Indonesia
Labels
- Trick membuat blog profesional (59)
- Antivirus (37)
- Software (28)
- Tips Blogging (22)
- Free Download (16)
- umum (15)
- Tentang Blogger (12)
- keajaiban (7)
- otomotif (7)
- TipsTricks (4)
- Bencana (2)
- HTML Blogger Indonesia (1)
- Link Blogger (1)
- binatang (1)
Translate
Live Traffic Feed
Welcome Message
Diberdayakan oleh Blogger.








0 komentar:
Posting Komentar